Forms are one of the most under appreciated elements of web design. Most interaction designers just won’t pay enough heed while designing them and thus the user frustration while filling all sorts of forms.
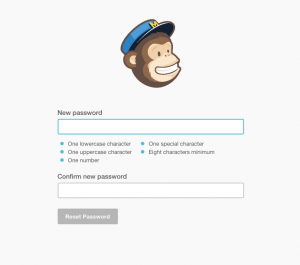
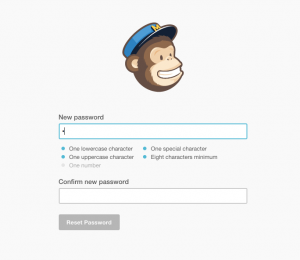
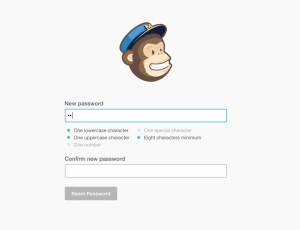
While using mailchimp I came across an interesting implementation of the password reset form so thought of sharing.
I’m not a fan of complex password policy, for obvious reasons
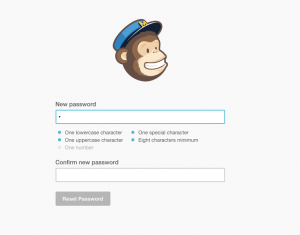
But, let’s say for some reason you need the password to match some criteria, this implementation works quite well towards
1) Communicating the exact requirements for a password
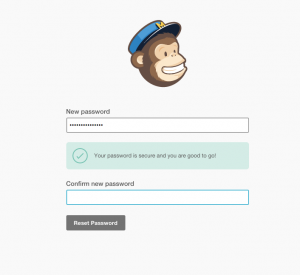
2) Active/real time feedback about which all conditions are met as user types the password